利用优酷云SDK仿今日头条短视频播放
本文共 3921 字,大约阅读时间需要 13 分钟。

前言
需求是模仿今日头条短视频播放,过程中遇到的问题如下:
- 优酷云播放器SDK在ListView、ViewPager和ListView、ViewPager和Fragment等多重嵌套模式下全屏工作。
- ListView中加载过多的视频播放器在滑动过程中保证用户体验。
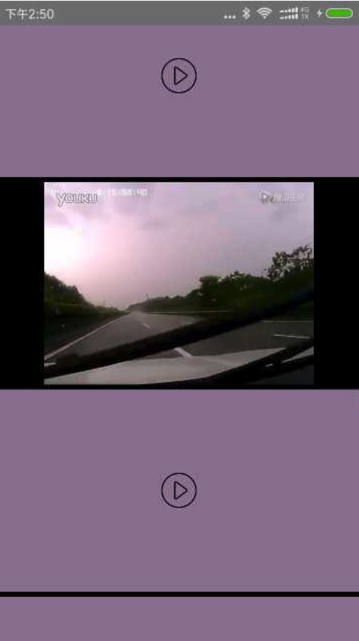
进入ListView中会看到一列视频,看到的视频仅仅是视频的封面,点击播放的图标,才会初始化播放器控件,进行播放视频的操作,保证了列表中视频播放时候的流程和操作体验。
一、解决SDK在ListView嵌套模式下全屏工作
优酷云SDK播放器点击全屏时候,播放器会充满他的父容器。ListView中的Item不是。进行自定义横竖屏操作,重写全屏按钮的实现方法,进行全屏操作时候,打开一个新的播放器页面,再进行全屏操作。
禁用播放器本身的横竖屏设置
youkuPlayerView.setUseOrientation(false);
然后再通过youkuPlayerView.setUIListener设置对横竖屏按钮的监听
...youkuPlayerView.setUIListener(new YoukuUIListener() { @Override public void onBackBtnClick() { } @Override public void onFullBtnClick() { // 打开全屏的Activity Intent intent = new Intent(); intent.setClass(mContext, VideoFullscreenActivity.class); startActivity(intent); } });... 重写播放器Activity的onConfigurationChanged,此处是监听手机旋转的地方,在这里加上自定义的横竖屏处理代码
@Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); if (newConfig.orientation == Configuration.ORIENTATION_PORTRAIT) { // 即使响应为竖屏,也强制设置为横屏,这样可以始终保持横屏 this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); } else if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE) { this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); } } 二、ListView中加载过多的视频播放器在滑动过程中保证用户体验
// 1.定义变量,用于记录当前的playerView控件 private YoukuPlayerView currentPlayerView; ... viewHolder.iv_bg.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 2.点击播放器浮层上的播放按钮,将上一个正在播放的视频控件释放掉 if (null!=currentPlayerView) { currentPlayerView.release(); } // 更新正在播放的currentPlayerView控件 currentPlayerView = viewHolder.ypv; initCheckedStatus(); isChecked.put(position, true); viewHolder.rl_bg.setVisibility(View.INVISIBLE); currentPlayerView.setVisibility(View.VISIBLE); // 播放器控件初始化 initPlayer(currentPlayerView); // 开始播放 currentPlayerView.playYoukuVideo(vid); notifyDataSetChanged(); } }); if (isChecked.get(position)) { viewHolder.rl_bg.setVisibility(View.INVISIBLE); viewHolder.ypv.setVisibility(View.VISIBLE); } else { viewHolder.iv_bg.setVisibility(View.VISIBLE); viewHolder.ypv.setVisibility(View.INVISIBLE); } return convertView; } 四、遇到的问题
点击ListView中其中一个视频,进行全屏操作,然后返回。会发现视频出于黑屏,无法播放,优酷SDK报错误。将onResume()中再次将控件进行初始化,并且调用控件的onPause()方法
@Override protected void onResume() { super.onResume(); Log.i("MainActivity", "onResume()"); if(null!=currentPlayerView) { initPlayer(currentPlayerView); currentPlayerView.pause(); } } public void initPlayer(YoukuPlayerView youkuPlayerView) { youkuPlayerView.attachActivity(MainActivity.this); youkuPlayerView.setPreferVideoDefinition(VideoDefinition.VIDEO_HD); youkuPlayerView.setPlayerListener(new MyPlayerListener()); youkuPlayerView.setUseOrientation(false); youkuPlayerView.setUIListener(new YoukuUIListener() { @Override public void onBackBtnClick() { } @Override public void onFullBtnClick() { Toast.makeText(mContext, "竖屏", Toast.LENGTH_SHORT).show(); Intent intent = new Intent(); intent.setClass(mContext, VideoFullscreenActivity.class); startActivity(intent); } }); } 转载地址:http://anujl.baihongyu.com/
你可能感兴趣的文章
Camera开发系列之四-使用MediaMuxer封装编码后的音视频到mp4容器
查看>>
NEO 客户端插件
查看>>
React as a UI Runtime(二、React元素和入口)
查看>>
Spring校验@RequestParams和@PathVariables参数
查看>>
安装lnmp 时如何修改数据库数据存储地址及默认访问地址
查看>>
React学习笔记2---生命周期
查看>>
NGINX 4xx 5xx 状态码构造
查看>>
利用 Webpack 实现小程序多项目管理
查看>>
用element的upload组件实现多图片上传和压缩
查看>>
吐槽Javascript系列三:数组的陷阱
查看>>
Netty+SpringBoot+FastDFS+Html5实现聊天App(六)
查看>>
JS每日一题:Vue-router有哪些钩子?使用场景?
查看>>
NGINX HTTP2 处理流程
查看>>
【跃迁之路】【734天】程序员高效学习方法论探索系列(实验阶段491-2019.2.24)...
查看>>
CAP 一致性协议及应用解析
查看>>
前嗅ForeSpider数据建表和高级配置界面介绍
查看>>
【分享创造】react-typewriter-hook: 用react hooks来实现打字机的效果
查看>>
纯css实现叉号
查看>>
我的最佳写作方式
查看>>
用Node EJS写一个爬虫脚本每天定时给心爱的她发一封暖心邮件
查看>>